很多wp系统用的就是中文,但是WordPress主题模板用的是英文的。但是老外比较不会中文,没有做中文的美化。Google字体库也没有中文的字体。所以心疼了吧。
但是老外一般都会留自定义代码,什么自定义CSS。自己加一下。
WordPress默认自带的模板主题以及一些国外的WordPress模板里的中文字体很模糊特别难看,不符合国人的审美,下面提供一行简单的CSS代码,即可解决整站字体,而且不影响Font awsome图标。
复制以下代码:
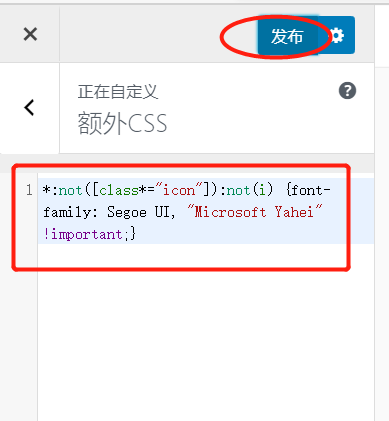
*:not([class*="icon"]):not(i) {font-family: Segoe UI, "Microsoft Yahei" !important;}粘贴到主题自定义里面的额外CSS里,发布后即可生效。老高IT错题本目前您看到的内容,用的就是这段代码,只需一行,轻松搞定。
优点:解决了WordPress 及主题模板图标显示失效问题。需要自定义的主题放在上面。一般国内系统都是有微软字体的。所以可以放心使用。
位置:外观——自定义——额外CSS,填入以上代码,即可。

复制进入后,点发布,即可。

成功了。